With all the kerfuffle in the WordPress ecosystem at the moment, now seems like a great time to look at alternative website platforms, CMS’s, development tools and have a reevaluate of what we use for personal and client work.
If you don’t know what’s been going on in the WP space then have a read about why I’m casting about for a replacement for WP. Suffice it to say that from my perspective, the actions of the key folks at Automattic are seriously rocking the boat and casting doubt on it’s viability as a reliable and safe platform and community.
What are we looking for in a CMS/website platform?
We have a great setup on WordPress and so we’re used to certain niceties.
Some key things need to be present in any platform we shift away to, even for part of our client work in the future. Here’s my list of main prerequisites:
Great user experience when managing content. Clients will not tolerate a difficult experience editing their sites.
A good frontend development environment (while we like no code design, if it’s not that, then it needs to be “slick”).
A mature platform with a good community of developers and add-ons around it. That will make any platform flexible enough to use for many different kinds of projects.
SECURE! This is WP’s Achilles heel, so many plugins have issues on a regular basis
Fast, highly performant.
Easy to backup and manage
What options did we consider alongside Statamic?
Kirby CMS - A great flat file CMS. This was one of the other key contenders. It has a great admin panel. One knock on it was the lack of a central asset media management system and the lack of integrated forms.
Webstudio - This is a really promising platform. I love that this will connect to any CMS that you want to use. However, it seems a like early in it’s lifecycle and it has some maturing to do. It’s one we’ll watch into the future though for a good no code option.
Craft CMS - Similar in many ways to Statamic but without the flat file advantages. On balance I slightly prefer the Statamic interface. It’s also more expensive which makes it hard to use for smaller projects.
Framer and Webflow - While we like the no code design and have used similar tools on WordPress for years, these platforms just don’t seem flexible enough. The pricing strategy seems expensive and the lack of self hosting options wasn’t appealing.
Headless CMS + Javascript framework - we looked at Strapi, Directus and Payload with the idea that you’d couple those with a front end framework like Astro. In the end for most of our work, the advantage of having the CMS and frontend in one package in something like Statamic outweighs the advantages of the other systems.
We disregarded the likes of Squarespace and Wix are just too limited for most of the client work that we need to do with complex data structures and easy client editing.
So let’s explore Statamic
Statamic is a flat file CMS built on Laravel, one of the most popular PHP frameworks around. “Flat file” means that all your content is stored in markdown files in your site not in a traditional database. This has the fantastic advantage of allowing you to have your whole site stored in a git repository so that local, staging and production are ALWAYS in sync. However, you can plugin in a database if you need to for more complex projects.
Just because it’s stored in markdown, doesn’t mean you have to write in markdown (although you can if you want). Statamic has an excellent editor called Bard that is very powerful (and is a big improvement over the Gutenberg editor in WordPress, just as much power without the learning curve). The admin panel is generally super intuitive, fast and modern. A true joy to use.
Statamic has been around for a decade and is currently at version 5. There is an active community, a marketplace of third party add-ons

Collections and content models, the heart and soul of Statamic
Pages and blog posts are the bread and butter of the WP world. WordPress also has the concept of custom post types when you need another section in your admin to manage events or projects or whatever custom content your client/project has.
Statamic has all this built into the core with collections. You can have just one collection for your pages or you can have a dozen for whatever custom content you need to store. There are also “globals” for things like settings that you might need to access across your site.
Creating collections is simple and then customising the interface you use to enter content for each of those collections is and fully supported in the admin panel (this is one key advantage over Kirby where you have to manage these via yaml files).
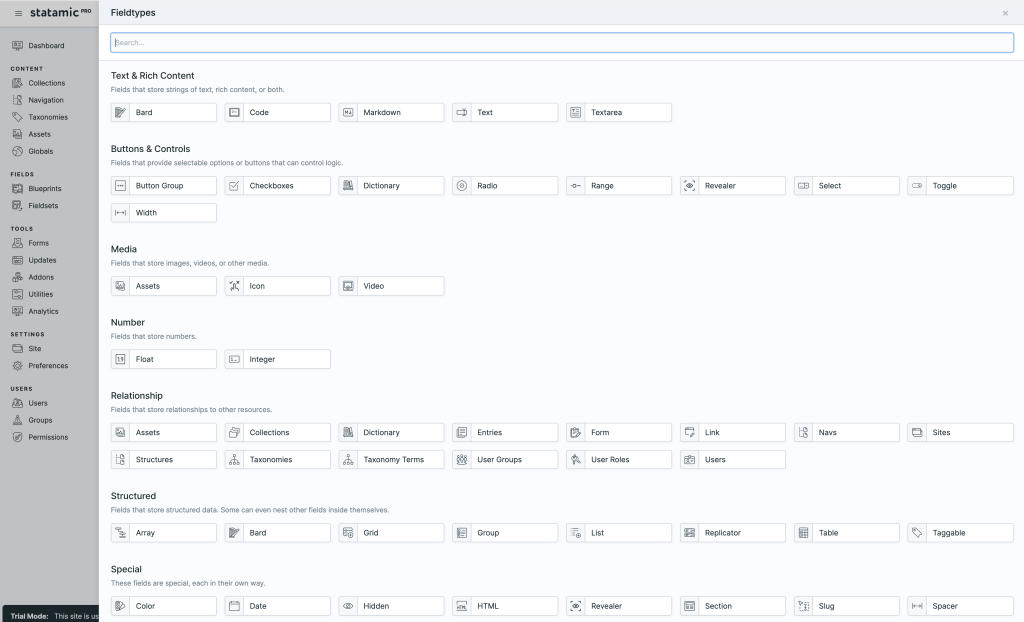
ACF (advanced custom fields) is one of the “beloved” plugins in WordPress. It allows you to create custom fields for your custom content. Need a website field in your funder listing? No problem.
Statamic has all of these capabilities built right into the core product. It’s also super fast to use. Builing out collections and fields is roughly 50% faster in my experience. It’s largely down to the integration and the fact that fieldsets are reusable throughout the CMS. Need a set of fields to power buttons? Great make that fieldset once and then use it everywhere you need it.

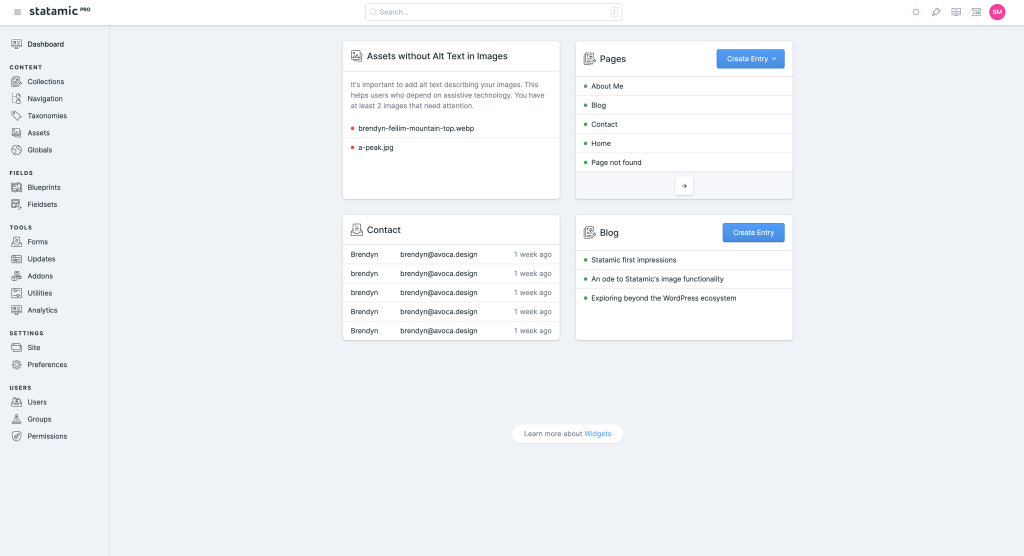
The admin panel
Here some things I love about the admin panel
It’s simple and clean. It’s very easy to find your way around and it fits my “mental model” of how to manage content
It’s very fast.
You can customise it easily without plugins. This is a tool that was built with clients experiences in mind and it’s very easy to customise Statamic’s admin to put the informatino
The dashboard is actually helpful. You can easily put content on the dashboard that will make the dashboard something that users will want to interact with rather that just jump past. I’m looking at you WordPress with your silly news feed that’s of no interest to anyone!
As a developer the ability to build out the blueprints and fields from within the dashboard is a major leg up over the competition such as Kirby CMS.
Seems very extensible.
The design/development experience
Statamic leaves this all up to you, you can use whatever CSS and or framework you like. However there is a recommended path of least resistance in the documentation:
If you don't have a hard requirement, a strong preference, or just want our advice, we recommend writing your own HTML, use Antlers in said HTML to pull content in, use TailwindCSS as your CSS framework, and let Vite compile any JavaScript, SCSS/LESS, or PostCSS as necessary.
I’ve not used tailwindCSS before so that has been a new experience for me. I have to say I’m actually really enjoying it.
The Antlers templating system also seems intuitive and it’s well documented on Statamic’s site.
Stepping away from frontend templating in Bricks Builder in our WordPress setup does seem both positive and negative.
On the plus side making components for reuse is the bread and butter of Statamic and once you have all this built out it’s very fast to implement new page designs.
The downside is that it seems to require you to have more of the design locked down before you start. Designing in the browser is less efficient in this way of working it seems to me. We do a mix of these approaches depending on the clients budget. It also seems less flexible if you need to make one quick change to one instance of a page. In Bricks Builder you can just jump into that page and override your layout and styles and be done in seconds. This often lets us update the designs on the fly in client meetings which leads to quicker client approvals (because they can see it). This will be less possible in the statamic way of working, where a little more planning is involved.
Lastly stepping back into a world where the design is all in git and you can roll back changes is great. I’ve actually loved the whole experience of deploying the site from git on the server and with this site you are reading I’ve even setup an automatic deployment when I push changes to the git repo from my local machine. That automation factor really is enjoyable.
I also think I’ve had an easy ride into the dev setup due to the Peak starter kit which has a lot of tooling setup already to go.
Starter kits
What are starter kits? Basically you can install a clean Statamic installation or you can chose to use a starter kit that will have content and/or design tooling setup already for you. A lot of agencies in the WordPress world have these as “blueprint” sites that they copy when starting a new project.
I’ve been using the Peak starter kit and it is fabulous!
https://statamic.com/starter-kits/studio1902/peak
Rob, the brains behind the peak starter kit has done a fantastic job of building out a base to build and design excellent websites.
It provides a ton of things on top of Statamic already built and ready to go
Layouts optimised for accessibility
Navigation
SEO tools
A basic page builder
Tools for quickly creating new content or blocks for the builder (Peak commands CLI)
The development tooling for Tailwind CSS, Alpine JS and Vite all preconfigured and ready to run “npm run dev” and get going
Asset management and images
I can’t even begin to tell you how much I love the experience of asset management in Statamic. Wait actually I can, I wrote a separate post about that.
Suffice it to say that the whole pathway of managing images from the clients experience to the dev experience of using them to design the site is just delightful.
So what’s not gone so well, what pain points have there been?
Bear in mind that it’s still early days and this will be biased from my experiences as a long time WP user/developer.
Learning curve. This is entirely to be expected but it’s very different from WordPress in the front end development experience. There’s lots to learn and that slows down the development time on the first few sites.
The community is quite Laravel focused. If you don’t know Statamic and need extra funcationality there’s often suggestions about building out features on top of Laravel packages in the discord. This is super powerful, but means that you’re learning multiple things at once as a newbie. There’s also a general expectation that you are completely comfortable with Git, heavy PHP coding, pull requests and other very programmery focused tooling. As someone that is a designer crossing into dev this can be a bit intimidating. Again, I’m sure I’ll get through that phase.
Add-ons are not as mature as the WordPress side of things. There are less options in the marketplace than WordPress. Again that’s to be expected given the relative market sizes of the two systems. But, what I’ve found is that some of the add-ons that are there are not well supported or abandoned. This then seems to require knowledge to patch and get working for the latest version of Statamic. This feels like the WordPress plugin market circa 2010-2015 before it really took off. I’m sure as Statamic grows this will be less of an issue but it’s been a bit off putting to install plugins that generate PHP errors off the bat.
I know that I might get push back about this. AND I know that there are lot of terrible WP plugins. AND I acknowledge that some of them cause security issues. However, there are a lot of reliable plugins with amazing functionality that we use in every project. It’s been a long time since we needed a plugin and the only option in the WP plugin repository just doesn’t work.
The one counterpoint to this is Statamic needs a LOT less plugins to create a standard business style website than WordPress does.
Forms. Related to the above point, forms are natively integrated into Statamic. They are good for most common form uses but I find myself missing the capabilities of the advanced form plugins on WordPress. WS Forms is a form tool on the WordPress side of things with amazing features that I haven’t found in any other form tool on any other platform SAAS or otherwise. I don’t see add-ons of that calibre in the add-on store at the moment. Again this could be related to needing to switch to a mentality of building everything on the front end yourself but I find myself wanting a bit more from the core forms tools than is there currently when I think about building some of the sites we’ve built with ease in WordPress in the past.
I miss the toggle between frontend and backend of the site in WordPress. The Admin bar that appears when you are logged into WordPress gives you quick and easy access to edit the page you are on or jump to the admin panel from the front end of the site. Statamic doesn’t have this and I find myself missing it a bit.
Current unknowns
I’m looking forward to seeing what the long term maintenance requirements are. It looks easy enough but I haven’t been through a Laravel upgrade yet or have years of experience with the quirks and issues that might arise.
I am also interested to see how the first clients that we train on Statamic react to the interface. We find it easy, it doesn’t always track one to one with client experiences. I’ve also had clients come to us in the past saying that Statamic was too limiting. I suspect this was the way their site had been configured but I’d be interested in their take.
Overall impressions = A-
Overall I’ve been loving my experiences with Statamic.
I’ve built this site on it and we’ve started a client site as well. I’m not sure that we’ll build every site in it going forward but overtime as we get more familiar it will be a great choice for a lot of our clients.
It’s definitely a solid alternative to WordPress and I’m glad we now have it in our toolkit.